WORKS CATEGORY
WORKS
WORKS
映画記録アプリ
Design/Cording/Wire/Direction

| サイト概要
映画記録アプリ 【MOVi-NOTE】
| 使用したツール
Illustrator / Figma / VSCODE /mySQL
| 制作期間
企画・デザイン 2日
Laravel/PHP JavaScript TailwindCSS 4週間
| ターゲット
普通の映画記録では物足りない映画好きな方
映画好きの中でも映画音楽が好きな方
| 情報設計
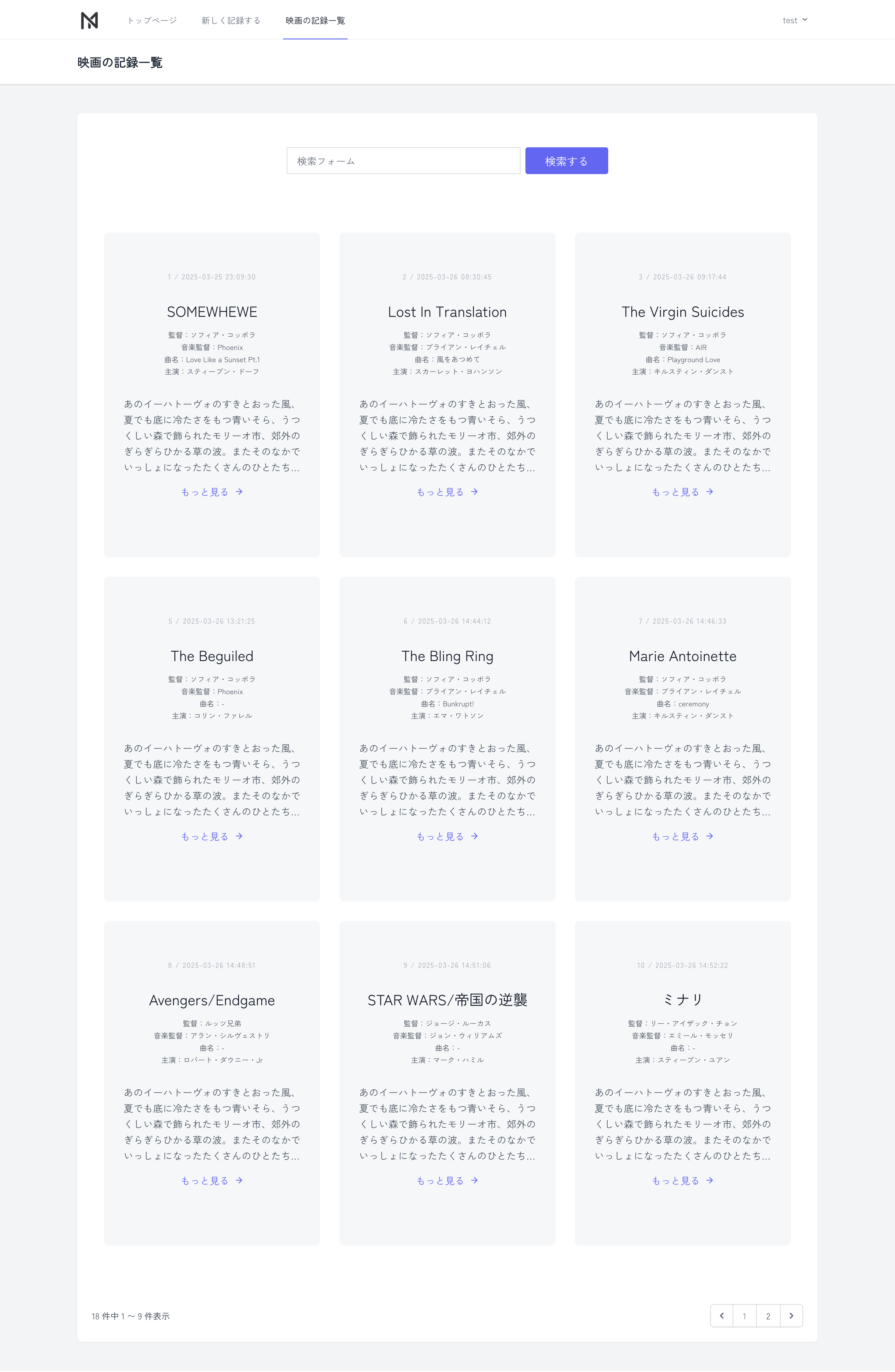
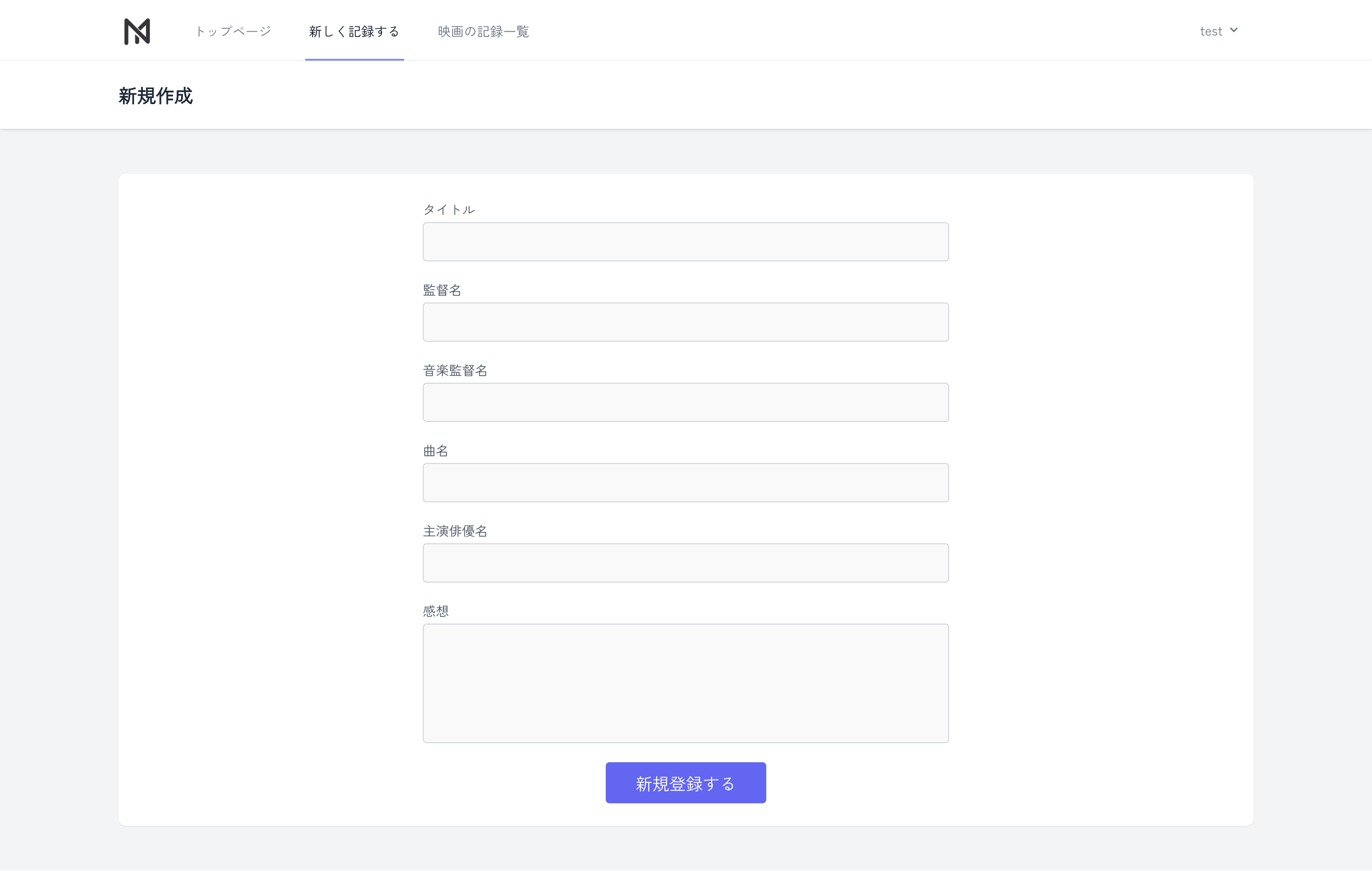
映画記録アプリの中でも映画音楽に特化したアプリが少ないことからポートフォリオ用に作成することに決めました。まず、ログイン機能はlaravel Breezeを採用。ログイン後はトップページへ。新規作成、一覧ページを作成し、一覧ページのカード型のリンクから詳細にリンクすると編集ページから編集、もしくは削除ボタンができるというシンプルな作りになっています。一覧ページの一番下にはページネーションを設置。また、検索フォームは複数条件も対応する作りになっています。
| デザイン
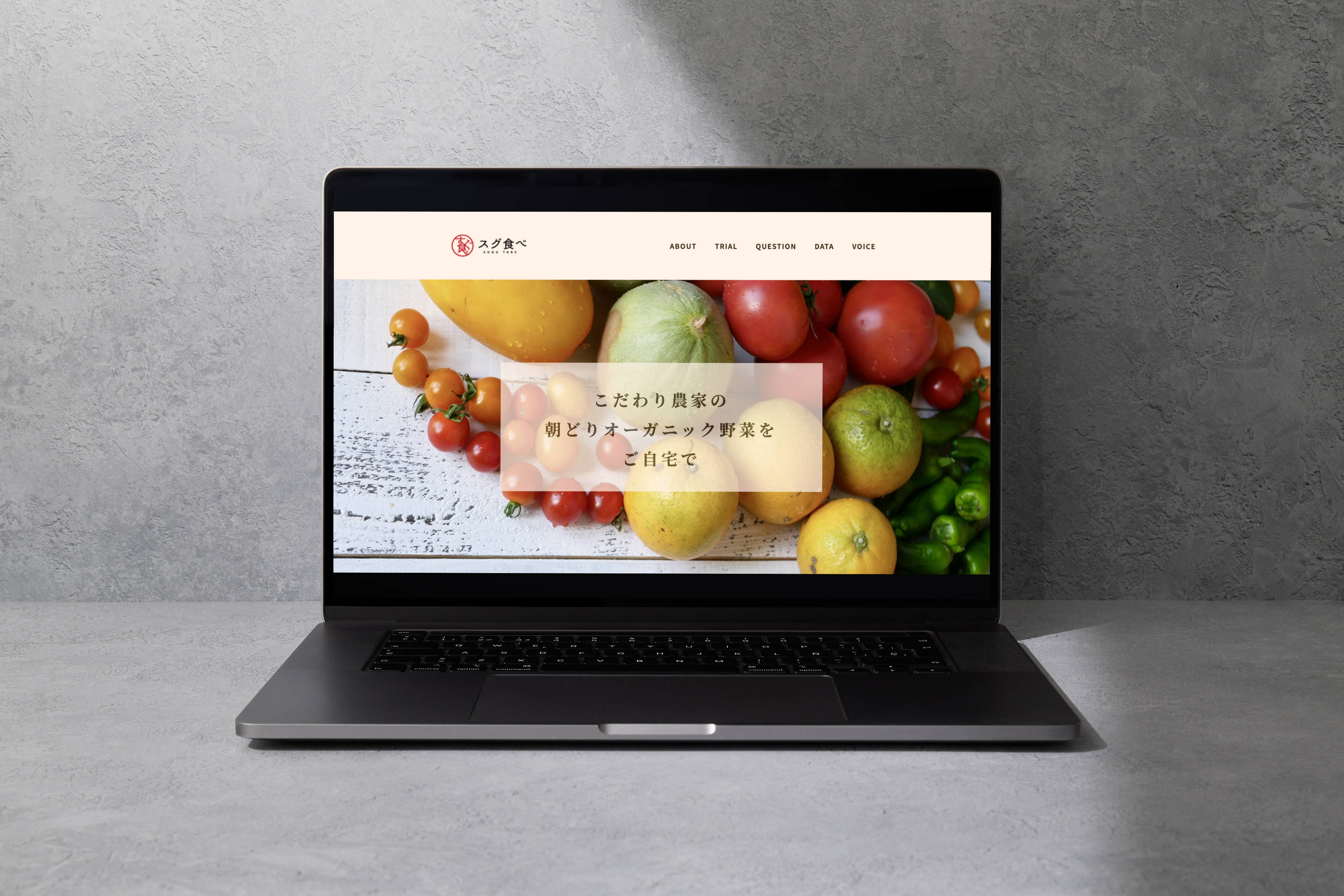
アイコンは「MOVi-NOTE」の「M」と「N」から取ったもの。フォントはZen Kaku Gothic New。レイアウトはTailwind CSSを使用。今回はレイアウトは最低限ということで作成しましたが、TOPのログインページは映画館の赤いシートで目立つ写真をチョイス。また、ログインページのボタンはホバーするとイエローに。中に入るとシンプルな作りで誰でもわかりやすく使いやすいデザインにしています。
| 作成を終えて
PHPからLaravelと今までとは全く違う作りに苦戦し、かなりの時間を要してしまった。バージョンが少しでも新しくなるとお構いなしにエラーが起こるので、エラー解析だけで1日を潰してしまうことも。ChatGPTに要点を聞くも分からない事を文字化できなければ解決もできない。挫折しそうになりながらも朝昼晩と時間をかけながらこのアプリケーションが出来上がったことをプラスに考え、引き続き学習を続けていきます。
DESIGN
DESIGN
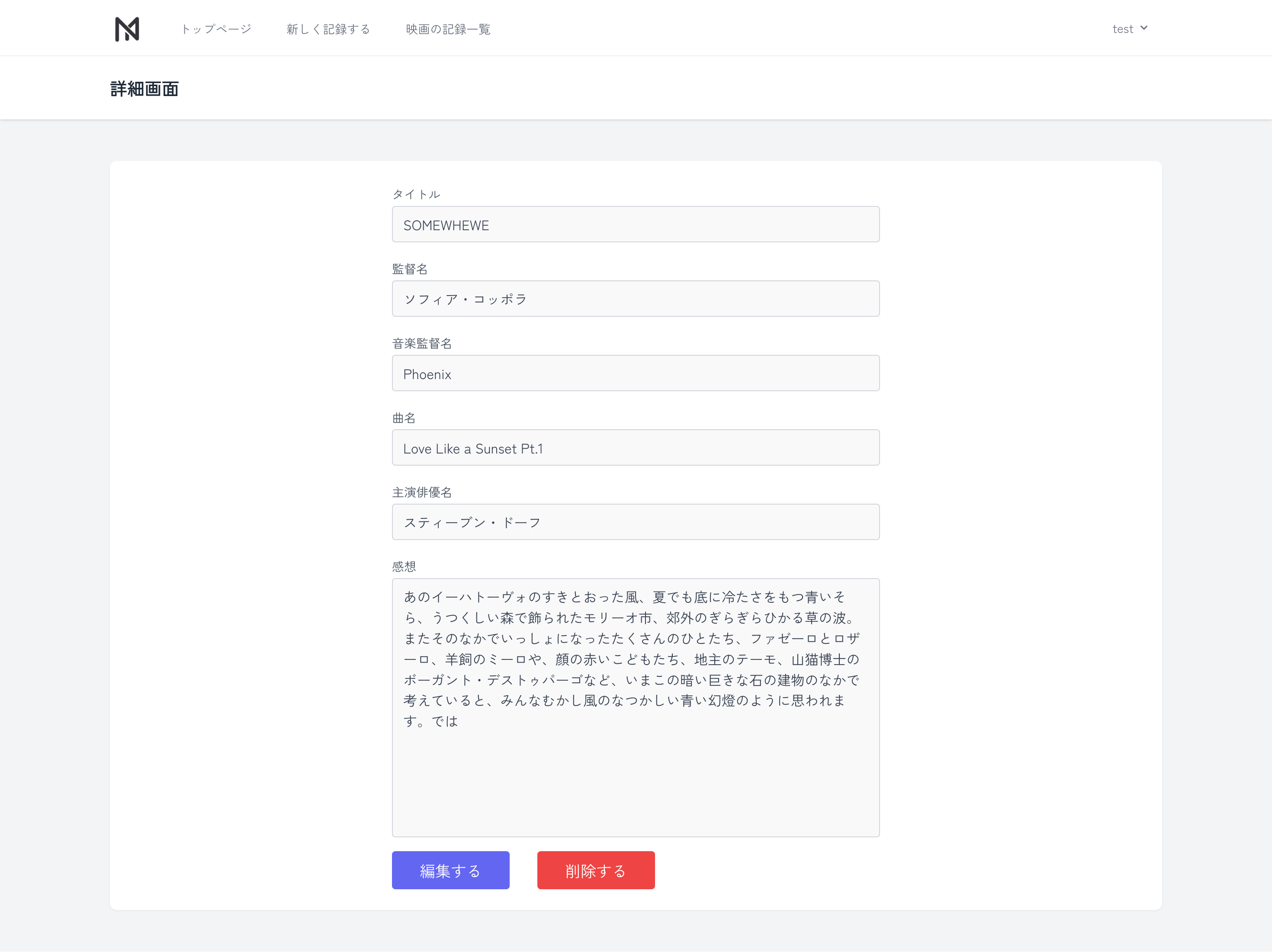
| PC site
| ログインページ


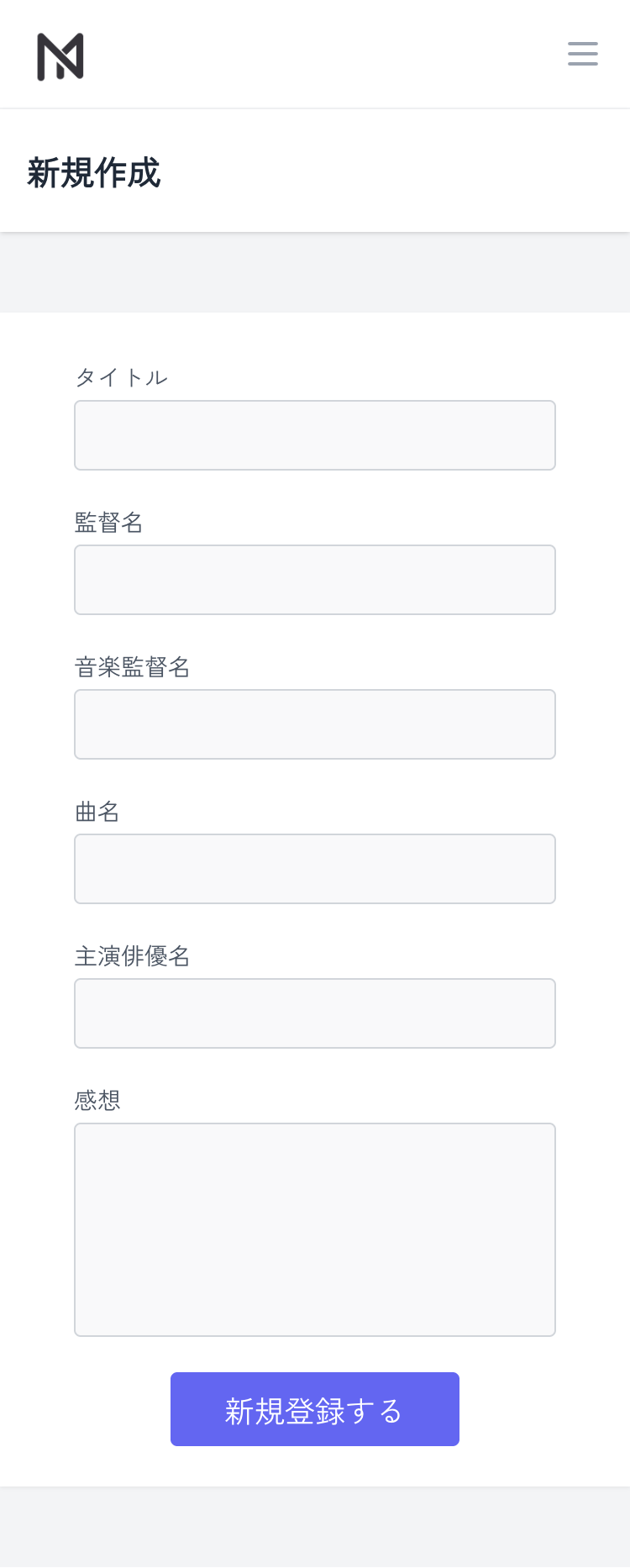
| 新規作成ページ


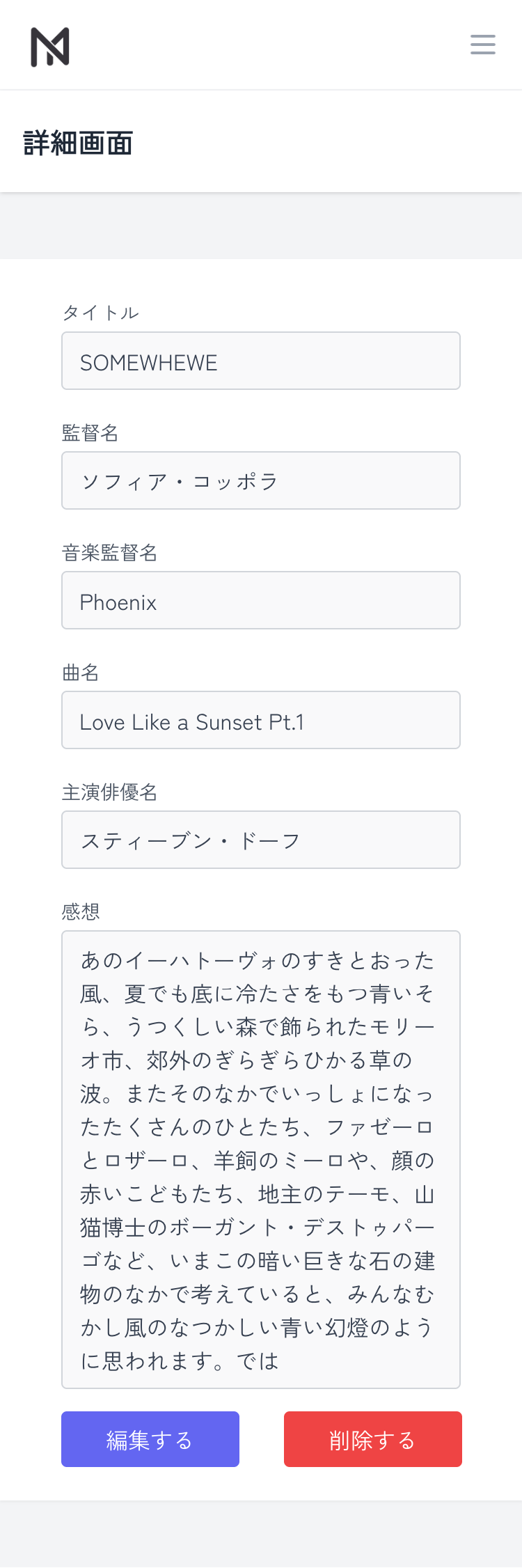
| 詳細ページ(編集・削除)


| 一覧ページ