WORKS CATEGORY
WORKS
WORKS
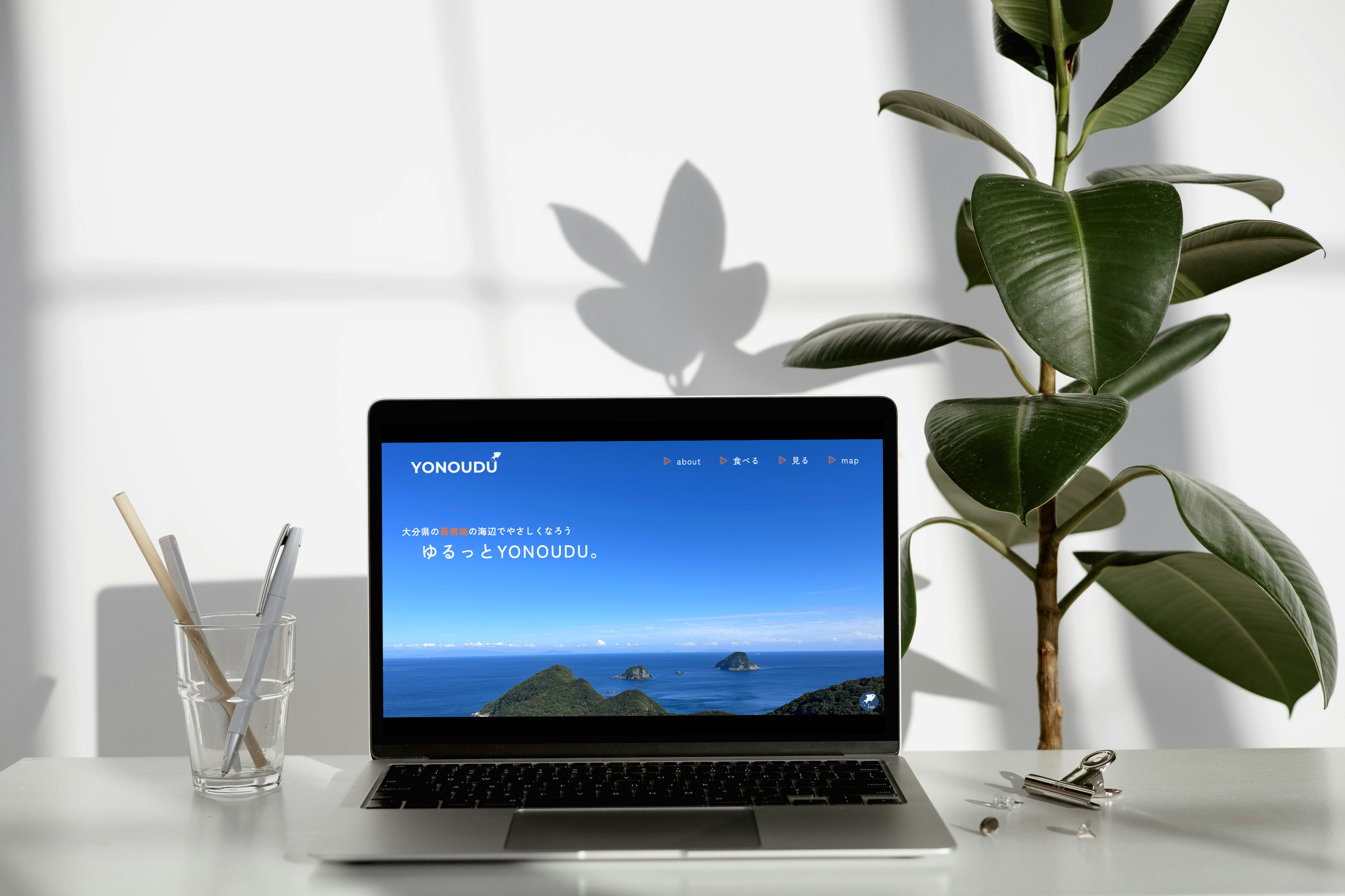
地方自治サイト
Design/Cording/Wire/Direction

| サイト概要
地方自治サイト 【大分県佐伯市米水津】
| 使用したツール
Illustrator / Photoshop / Figma / VS Code
| 制作期間
企画・デザイン 3週間
HTML / CSS / JavaScript / jQuery 4週間
| ターゲット
20〜40代女性
佐伯市からの交通機関はバスのみで県外からの集客はハードルが高いため、県内や大分県に近い宮崎県や福岡県のお住まいの方
| 情報設計
情報を簡潔で明確に。ターゲット層を設定するもターゲットに絞らず誰が見ても分かりやすいサイトにするためにサイトマップには「見る」「食べる」を採用。また、「about」には米水津の歴史や産業の紹介、「map」には地図とフォトコーナーも設置。地図はGoogleマップのマイマップでオリジナルの地図を作成し、「見る」「食べる」で紹介した店舗などをマッピングすることでスマートフォンからもピンポイントで検索がしやすいように対応しました。
| デザイン
米水津の景色の写真をそのままではなく、手描き風のあしらいもプラスした上でフェードインの動きをつけてTOPページに動きを。一番下にはslick sliderを設置し、下のボタンから「map」のGALLERYへリンク。GALLERYにはモーダルウインドウを設置。また、「見る」「食べる」のページにはトップに写真一覧を設置し、クリックで同ページの詳細にリンクするよう設置。カラーは海をテーマにブルー(#294C74)と、アクセントカラーには米水津の特産品であるみかんをモチーフにオレンジ(#F17633)を使用。
| 作成を終えて
良かった点では、作成時は在職中ながら、2ヶ月間という決められたスケジュールの中で余裕を持って仕上げることができた。また、JavaScript/jQueryで動きをつけることに挑戦できました。反省点としては1440pxよりも大きなブラウザから見るとフェードインで浮かび上がってくる写真やあしらいにズレが生じるので今後レスポンシブデザインを作成する上で注意したい。また、時間が経って見てみると若干情報を詰め込みすぎた感は否めないので、今後は客観的に見る能力を身に付けたい。
DESIGN
DESIGN
| PC site





| SP site